Step by Step First Application
Getting started with the Woosmap Android SDK
This guide will show you how to set up the Woosmap Android SDK and display a simple map. This is a step-by-step guide that assume no previous knowledge of Android development.
Creating your first Application
Android Development Tools
To create our Android app we will need some environment configuration and tools. Luckily everything can be done by just downloading and installing Android Studio on your machine. If you leave all configuration by default it will prepare everything for you.
Starting a new Project
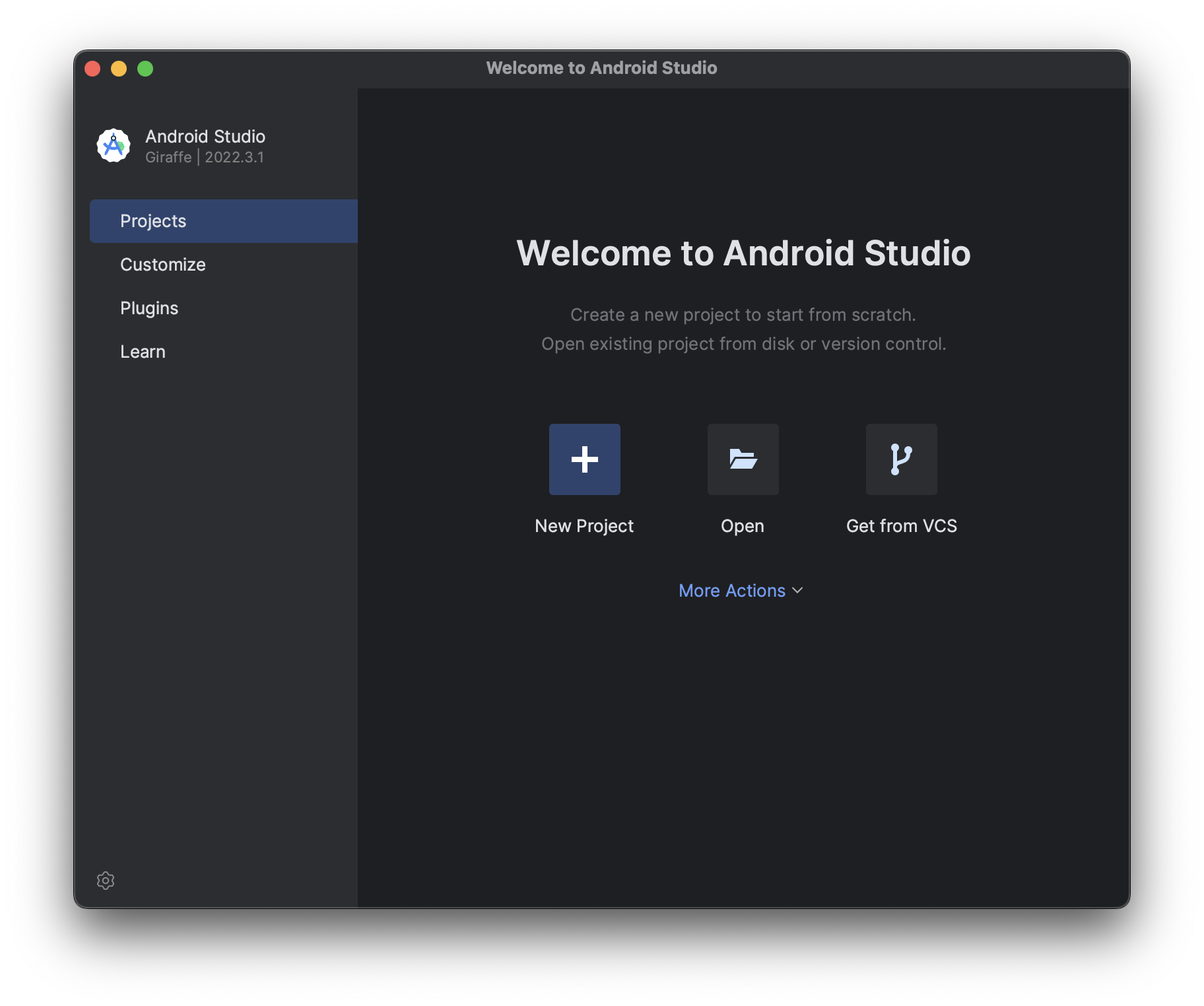
Once started you will be welcomed by a first panel inviting you to create or open a project.

You can click a new project, it’ll then ask you to pick a template: let’s start with an Empty Views Activity.

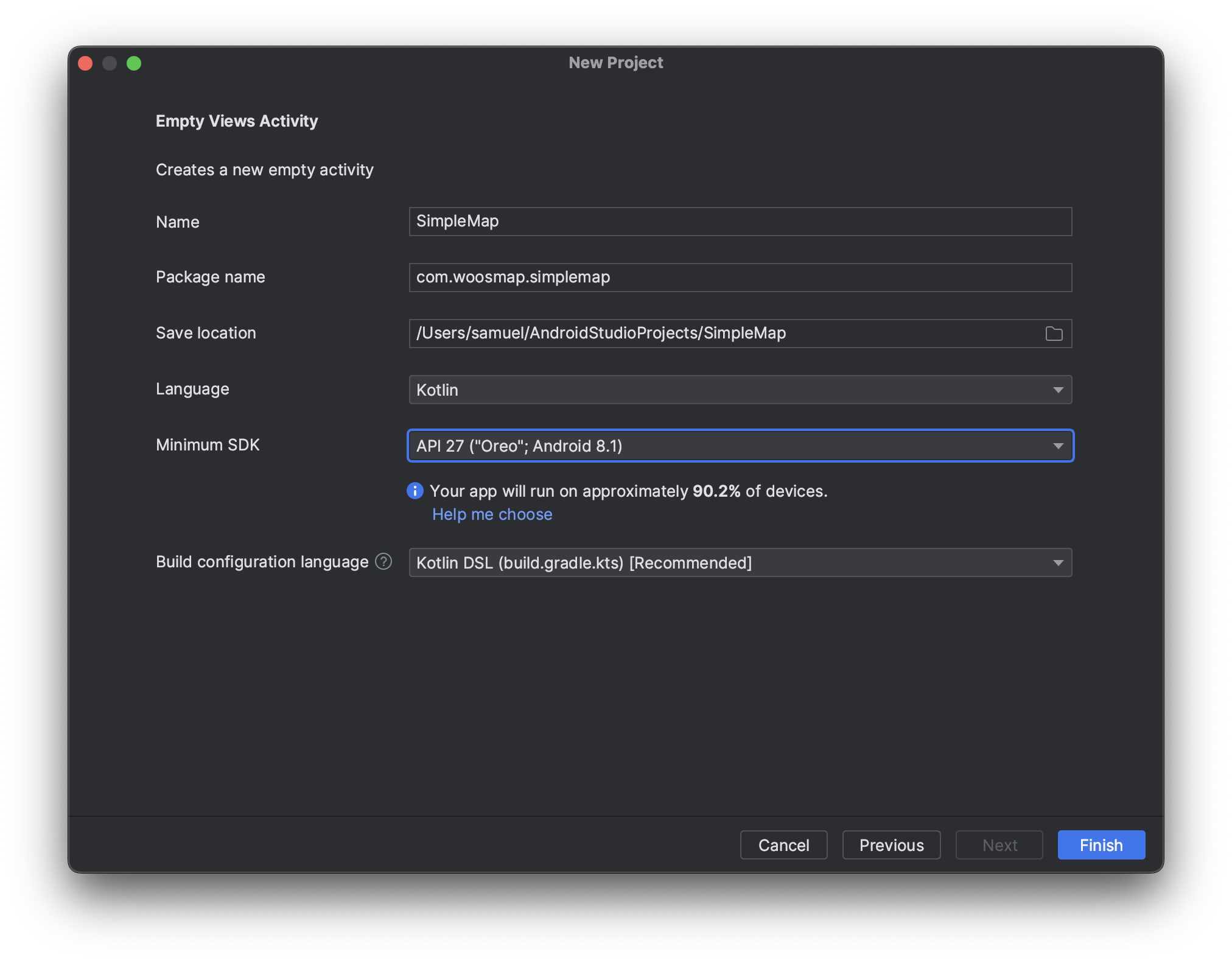
Now it’s time to configure the basics of your project, give it a name as well as a package name. We recommend to use Kotlin as a programming language but if you rather go with Java instead, no worries, this tutorial will provide you with both code samples. The minimum SDK version is up to you, older version means that you might have to handle more ways to do the same thing for compatibility purpose but covers more existing phone that aren’t updated. Our SDK can be used with Android API 21 and above (Android 5.0 Lollipop).
Android API Version and Android Platform Versions are different. You can find more information and a compatibility list here
When it comes to the Build Configuration Language we highly recommend to keep Kotlin DSL.

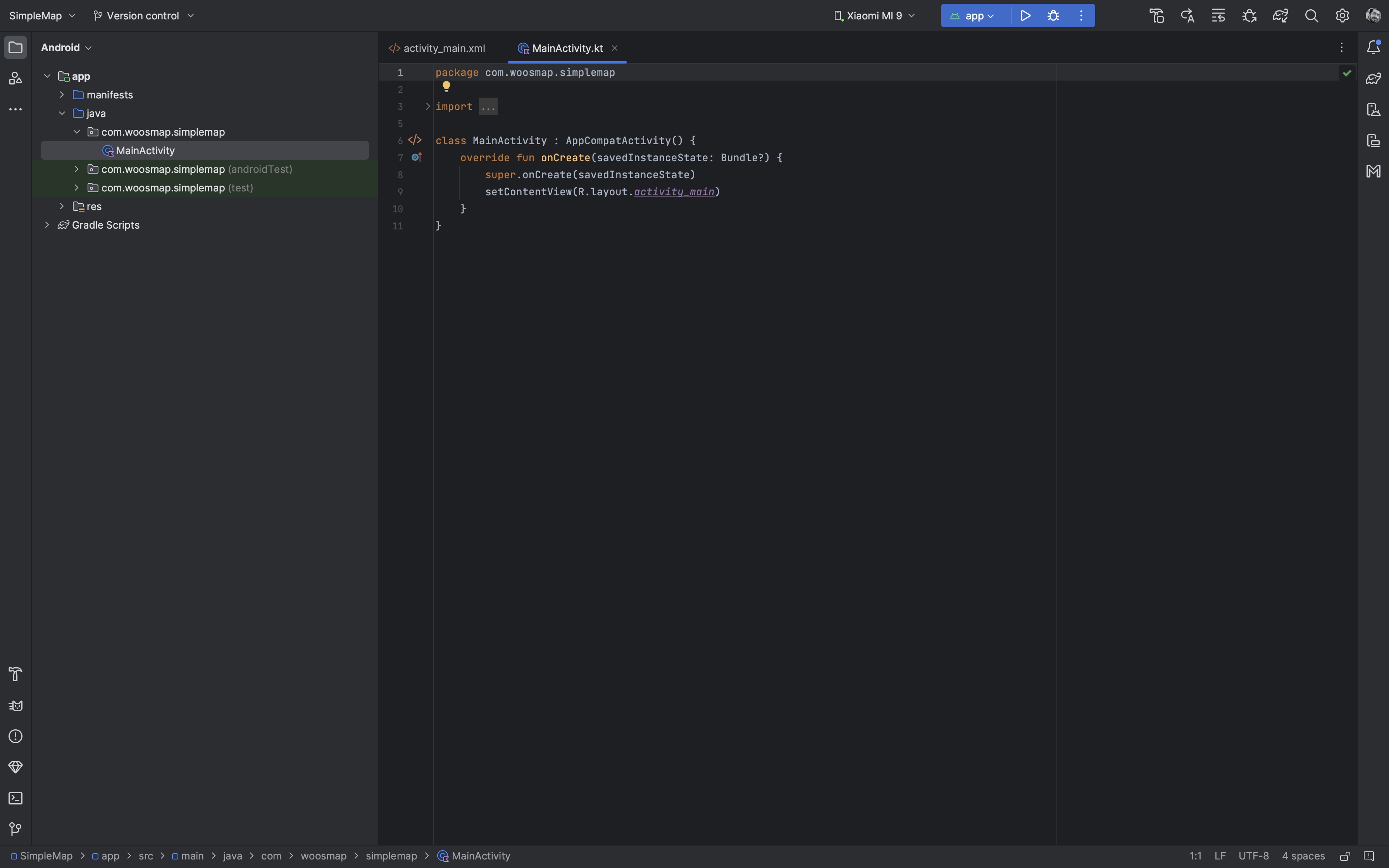
Once done Android Studio will create all the files for your project and start indexing and downloading the template’s dependencies. It might take a little time depending on your disk and network speed. Eventually you will see something very similar to the next image.

Configuring the project to use Woosmap Android SDK
Before we start we’ll need to talk about Gradle if you are already familiar with it, you can skip the next part.
Gradle
Android projects are configured and built by a tool named Gradle. It fulfills a similar role that you might have encountered using tools like Make, NPM, etc… However, Gradle gets configured mostly by code and this code-configuration highly depends on which plugins are activated. In our case the biggest one is the Android Gradle Plugin also known as AGP. By using Android Studio’s template our project comes with a set of files already all preconfigured, including AGP, which will allow us to build a simple application.
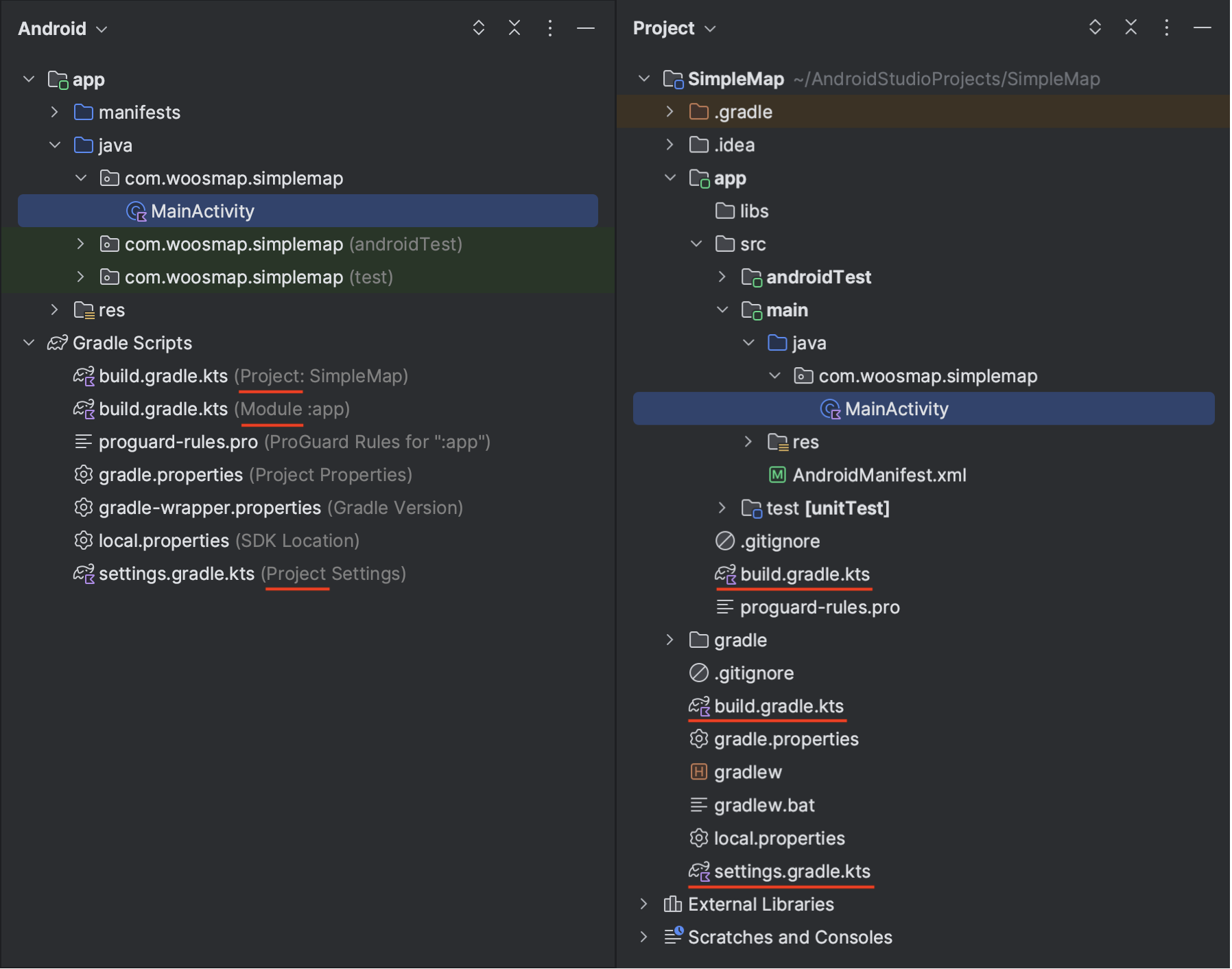
It’s important to note the structure of Gradle’s files:
- Project (or root) level files: You will find one
settings.gradle.ktsand onebuild.gradle.ktsat the root of your Project directory - Module level file: one
build.gradle.ktsfile is in your app directory
Android Studio has an Android View and a Project View.
The former is the default and tends to help focus while developing, the latter is a representation of how the files are laid out on disk.

We strongly recommend to use Kotlin for Gradle scripts. Luckily since Android Studio 2022.3.1 it’s the default but if you are on an existing project and want to learn how and why make the switch follow this guide.
Adding Woosmap Android SDK to the project dependencies
Add our repository in your configuration in order for Gradle to be able to download the SDK as a dependency.
At the root of your project in your settings.gradle.kts add the following :
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven {
url = uri("https://native-sdk.woosmap.com/android/")
}
}
}
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven {
url "https://native-sdk.woosmap.com/android/"
}
}
}
Then you can add the dependency to our SDK in your gradle’s build.gradle.kts module-level file
dependencies {
//...
implementation("com.woosmap:sdk:0.9.0")
//...
}
dependencies {
//...
implementation "com.woosmap:sdk:0.9.0"
//...
}
Create your API Key
In order to use our service from a mobile, you will need to create a Private API Key with the proper restriction in the console. If you don’t know how, you can follow the directions specified in the API Key documentation
You will need to provide two information from your application to create the API Key:
- Package ID: this is the application ID you set during configuration in our example it’s
com.woosmap.simplemap - Fingerprint: this is the SHA-1 fingerprint of your certificate, an easy way to find it is to run
./gradlew signingReportor you can find it in the Gradle tool window (by default on the right toolbar) underapp > Tasks > android > signingReport
Configure your API Key
In order to authenticate your application you will need to add a meta-data information to specify your private key in the AndroidManifest.xml in your application’s tag like so:
<application>
<!-- ... -->
<meta-data
android:name="com.woosmap.sdk.privateKey"
android:value="YOUR PRIVATE KEY HERE" />
</application>
Adding a Map View
Open your res/layout/activity_main.xml and make sure to switch into code view.
The default view contains only a TextView setup to take the whole application screen, we’re going to replace it with a MapView instead.
<com.woosmap.sdk.MapView
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.woosmap.sdk.MapView
android:id="@+id/mapView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
In your activity’s code you can then obtain and manipulate the MapView.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.woosmap.sdk.MapView
import com.woosmap.sdk.geometry.LatLng
class MainActivity : AppCompatActivity() {
private lateinit var mapView: MapView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mapView = findViewById(R.id.mapView)
mapView.zoomLevel = 3.0
mapView.center = LatLng(47.7724413, 12.4833043)
}
}
import androidx.appcompat.app.AppCompatActivity;
import com.woosmap.sdk.MapView;
import com.woosmap.sdk.geometry.LatLng;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
private MapView MapView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MapView = findViewById(R.id.mapView);
MapView.setZoomLevel(3);
MapView.setCenter(new LatLng(47.7724413, 12.4833043));
}
}
You’re all set, you can start the application on your phone or the emulator and should see something like the picture below.
![]()