Display your Stores
The Woosmap Map provides an overlay layer dedicated to display your assets over the Map.
- Overview
- Add a StoresOverlay
- Style your StoresOverlay
- Store Click Event
- Filtering Stores based on Search Query
You are able to natively display your assets hosted in your Woosmap project by using the StoresOverlay JavaScript class.
Overview
To ensure maximum readability and navigation, your data are displayed combining tiled images and markers. Tiled images are useful to render large amount of assets or high store density. This view makes the map displayed faster and provide a clean view. Markers are relevant to render branded pictogram after a specified level of zoom (breakpoint).

Assets are retrieved based on the Public API Key attached to your Woosmap Project and set when loading the Map Javascript API
<script defer
src="https://sdk.woosmap.com/map/map.js?key=YOUR_API_KEY&callback=initMap"></script>
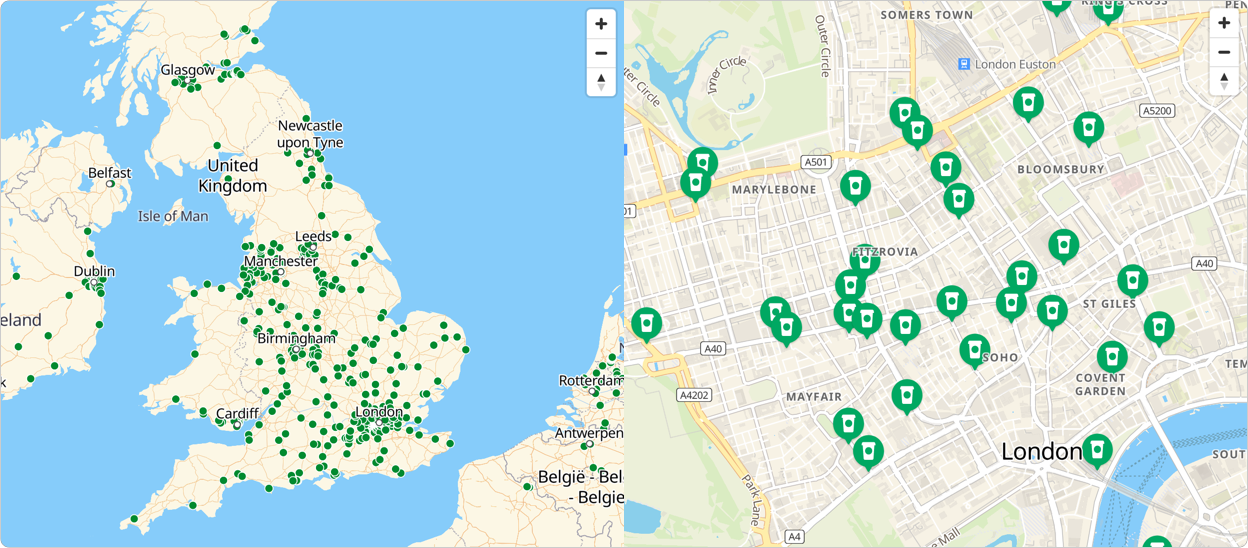
Here is a basic sample of starbucks coffee shops displayed over a Woosmap Map centered on UK.
function initMap(): void {
const center: woosmap.map.LatLngLiteral = { lat: 51.52, lng: -0.13 };
const style: woosmap.map.Style = {
breakPoint: 14,
rules: [],
default: {
color: "#008a2f",
size: 8,
minSize: 1,
icon: {
url: "https://images.woosmap.com/starbucks-marker.svg",
scaledSize: {
height: 40,
width: 34,
},
},
selectedIcon: {
url: "https://images.woosmap.com/starbucks-marker-selected.svg",
scaledSize: {
height: 50,
width: 43,
},
},
},
};
const map = new woosmap.map.Map(
document.getElementById("map") as HTMLElement,
{
zoom: 4,
center: center,
},
);
const storesOverlay = new woosmap.map.StoresOverlay(style);
storesOverlay.setMap(map);
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
function initMap() {
const center = { lat: 51.52, lng: -0.13 };
const style = {
breakPoint: 14,
rules: [],
default: {
color: "#008a2f",
size: 8,
minSize: 1,
icon: {
url: "https://images.woosmap.com/starbucks-marker.svg",
scaledSize: {
height: 40,
width: 34,
},
},
selectedIcon: {
url: "https://images.woosmap.com/starbucks-marker-selected.svg",
scaledSize: {
height: 50,
width: 43,
},
},
},
};
const map = new woosmap.map.Map(document.getElementById("map"), {
zoom: 4,
center: center,
});
const storesOverlay = new woosmap.map.StoresOverlay(style);
storesOverlay.setMap(map);
}
window.initMap = initMap;
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica Neue, Arial, Noto Sans, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji;
}
<html>
<head>
<title>Stores Overlay</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<script
src="https://sdk.woosmap.com/map/map.js?key=woos-48c80350-88aa-333e-835a-07f4b658a9a4&callback=initMap"
defer
></script>
</body>
</html>
Add a StoresOverlay
To add your stores to a map, you need to create a new woosmap.map.StoresOverlay with a Style object parameter.
Then, call setMap(), passing it the map object on which to display the overlay. Similarly, to hide your stores, call setMap(), passing null.
const map = new woosmap.map.Map(document.getElementById("map"), {
zoom: 4,
center: center,
});
const storesOverlay = new woosmap.map.StoresOverlay(style);
storesOverlay.setMap(map);
Style your StoresOverlay
The Style object is mandatory. It lets you define how is render your stores over the map.
With the Tiled images, Stores are displayed as colored dots. Therefore, you have to set the color (Hexadecimal color value) and a size range - the dots size depends on the zoom level and vary based on size and minSize attributes (in pixel).
For Markers icons, the display support default marker (icon property) and selected markers (selectedIcon property).
For both markers, specify the url of the desired image and, optionally, add properties to control the behaviour of the marker:
scaledSizecorresponding to the size of the entire image after scaling. Use this property to shrink an image.anchorwhere the icon’s hotspot should be offset. By default, the anchor is located along the center point of the bottom of the image.
const style = {
breakPoint: 14,
rules: [],
default: {
color: "#008a2f",
size: 8,
minSize: 1,
icon: {
url: "https://images.woosmap.com/starbucks-marker.svg",
scaledSize: {
height: 40,
width: 34,
},
},
selectedIcon: {
url: "https://images.woosmap.com/starbucks-marker-selected.svg",
scaledSize: {
height: 50,
width: 43,
},
},
},
};
Along with the default styles, you can set custom dot colors and icons for given type values in the rules array.
Let’s say you would like to enlighten your Click & Collect Stores on the Map.
Assuming you have previously updated your desired store data with the field type:[click&collect], the style would be similar to this:
const style = {
default: {...},
rules: [{
color: "#FF5221",
type: 'click&collect',
icon: {
url: '/path_to_image/click_and_collect_marker.png',
},
selectedIcon: {
url: '/path_to_image/selected_click_and_collect_marker.png'
}
}]
}
Store Click Event
The Map triggers a special event when a user click on a marker belonging to the StoresOverlay Layer. You can listen to this event to get the store object and process the associated attributes. Returned Store JSON Object comes directly from the Woosmap Data API.
In the below example, clicking on a store marker will display the name, address and phone number of given coffee shop while displaying the selected marker icon.
// Configure the click listener.
window.woosmap.map.event.addListener(
map,
"store_selected",
(storeGeoJSON: woosmap.map.stores.StoreResponse) => {
const getAddress = (store: woosmap.map.stores.Store): string =>
`${store.address.lines}, ${store.address.zipcode} ${store.address.city}`;
const getPhone = (store: woosmap.map.stores.Store): string =>
`Phone: <a href='${store.contact.phone}'>${store.contact.phone}</a>`;
function getStoreHTML(store: woosmap.map.stores.Store): string {
return `<div>
<span><strong>${store.name}</strong></span>
<p>${getAddress(store)}</p>
<span>${getPhone(store)}</span>
</div>`;
}
const infoElement = document.getElementById("info") as HTMLElement;
infoElement.innerHTML = getStoreHTML(storeGeoJSON.properties);
},
);
// Configure the click listener.
window.woosmap.map.event.addListener(
map,
"store_selected",
(storeGeoJSON) => {
const getAddress = (store) =>
`${store.address.lines}, ${store.address.zipcode} ${store.address.city}`;
const getPhone = (store) =>
`Phone: <a href='${store.contact.phone}'>${store.contact.phone}</a>`;
function getStoreHTML(store) {
return `<div>
<span><strong>${store.name}</strong></span>
<p>${getAddress(store)}</p>
<span>${getPhone(store)}</span>
</div>`;
}
const infoElement = document.getElementById("info");
infoElement.innerHTML = getStoreHTML(storeGeoJSON.properties);
},
);
Filtering Stores based on Search Query
The StoresOverlay implements the method setQuery(queryString) to filter the displayed stores based on your specific query.
You have to build your query following the Search API guidelines.
A search query combines one or more search clauses, structured as field : operator value.
To clear the query, set it to empty string or null/undefined.
const toggle = document.getElementById("toggleQuery") as HTMLInputElement;
toggle.onchange = function () {
if (toggle.checked) {
storesOverlay.setQuery('tag:"DT"');
} else {
storesOverlay.setQuery(null);
}
};
const toggle = document.getElementById("toggleQuery");
toggle.onchange = function () {
if (toggle.checked) {
storesOverlay.setQuery('tag:"DT"');
} else {
storesOverlay.setQuery(null);
}
};
