Store Locator Widget Quick Start
How to customize your Store Locator Widget
Introduction
The Woosmap Store Locator Widget is a one-stop-shop to create a Store Locator displaying the basemap that best fit your needs from three different map providers: Woosmap Map, Google Maps, or Baidu Map. Our aim is to help you to integrate a powerful store locator on your website in the simplest way possible. To match your preferences and website’s graphic style, all the properties of your Store Locator Widget can be customised client side thanks to the setConf() method. Here is a quick overview of some of the properties you’ll be able to set in your integration code ( see Store Locator Widget Reference for more details).
Supported Languages & Unit Systems
The Store Locator Widget is currently available for the following languages : French, English, Spanish, German, Italian, Portuguese, Dutch, Catalan, Brazilian Portuguese, Russian, Chinese, Japanese, Ukrainian, Hebrew and Polish. In addition to language, the Unit System for distance (meters /miles) and the period for opening hours (12h/24h) can be set. Because you may have a multi-national brand and assets across the world, you can also set the language on Store Locator Widget load. Though, a unique Store Locator can be displayed in all your websites/pages in adequate language thanks to a simple parameter in the integration code. See Store Locator Widget Reference for more details.
Display
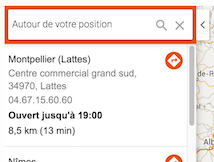
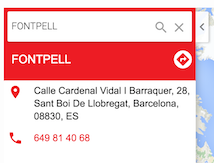
To keep up with your brand identity, the Store Locator Widget accepts some configuration parameters. A primary color can be set. This color applies on labels and background for the Search and Results panel. To complete display customisation, the Store Locator Widget is also compatible with Google’s basemap custom configuration. Here are some examples you can adapt.



Map
A particular viewport can be specified for the map openning. You can ask to get a centered & zoomed view on map load that can render all your store locations. To assure maximum readability and navigation, the map offers two types of display for assets :
- Simplified view : assets are displayed as colored dots on the map.
- Markers view : assets are displayed as pictogram.
These two views are complementary. By default, on map load the view is set to display the entire network locations centered in the frame. The Store Locator Widget can also be configured to define a zoom level related to the user’s position. Depending on your store density you can ask for a specific value or let us set the optimal zoom level for the best rendering.
Simplified view
Useful to render large amount of assets or high store density. This view makes the map displayed faster and provide a clean view. On this view, dots colors can be set: a unique color for all store or colors depending on types of service you may have on your network (eg. drive, click and collect, etc).

Markers view
Useful to render detailed markers (branding, etc) after a specified level of zoom (breakpoint). For the following three kind of markers, you can define images of your choice, or default ones if not specified, as well as set a custom size and hotspot.
Location Marker

For user and search location
Search assets
Number of assets fetched from a user search can be set between 1 to 10. By default value is 3 assets. In addition to the number of assets, the search can be bounded in a setable radius to take into account your store density.
Initial State
You could define an initial state for the Widget by using the public javascript methods. Here are the allowed initial states:
-
Nearby Stores from Geolocation: get a geolocation from woosmap and recommend the nearest assets from the user position.
-
Selected Store: open the Widget on a specific store and display information about it.
-
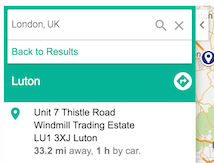
Driving Directions: display the directions in the choosen mode between an asset and a location (geolocation or choosen).
-
Nearby Stores from Search: open the Widget with a preset search. It will be automatically geocoded to display the nearest assets.
-
HTML Location: ask the browser for an HTML 5 geolocation to center the map.
Google Maps
Your Google Maps Platform license can be set by providing your Google Maps API Key in the Store Locator Widget configuration (MapsConf Object Specification). Google Maps API key can also be set as usual and independently of the Store Locator Widget if used elsewhere in the targeted page.