Style your Stores Markers
How to configure and style your Stores Markers TiledView
To keep up with your brand identity and ensure the best possible readability and navigation, the map offers two types of display for stores, a simplified view with Dots Markers and markers view with Image Markers.
Available Markers Styles
- Dots Markers

For the top levels view
- Image Markers

For the street levels view
- Numbered Markers

For stores nearby a location
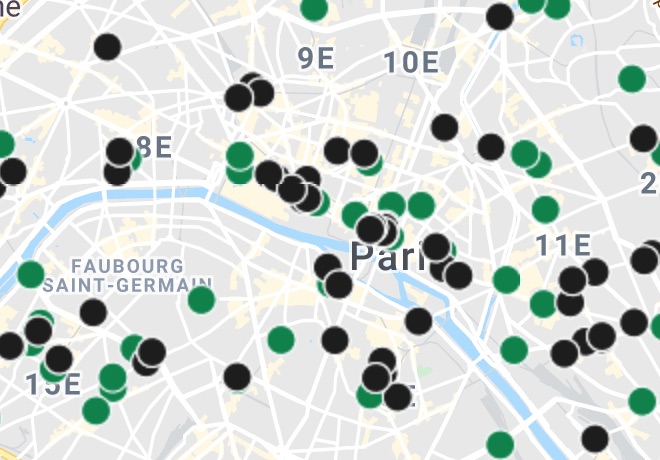
Dots Markers
Stores are displayed as colored dots on the map. Useful for the top zoom levels and to render large amount of stores keeping the map display clean and fast.
The size (in pixel) of the dots depends on the zoom level and vary based on size and minsize attributes. The higher the zoom level is, the thinner the dots are.
Dots colors can be set for different types of service you may have on your network (eg. drive, click and collect, etc).
const markersConfig = {
"woosmapview": {
"tileStyle": {
"color": "#ef8900", //default color
"size": 11,
"minSize": 5,
"typeRules": [
{
"type": "drive",
"color": "#bbb300", //color for drive store type
"zIndex": 2 // adjust zIndex to prioritize marker display when they overlap
},
{
"type": "click_and_collect", //color for click_and_collect store type
"color": "#733f00",
"zIndex": 1
}
]
}
}
}
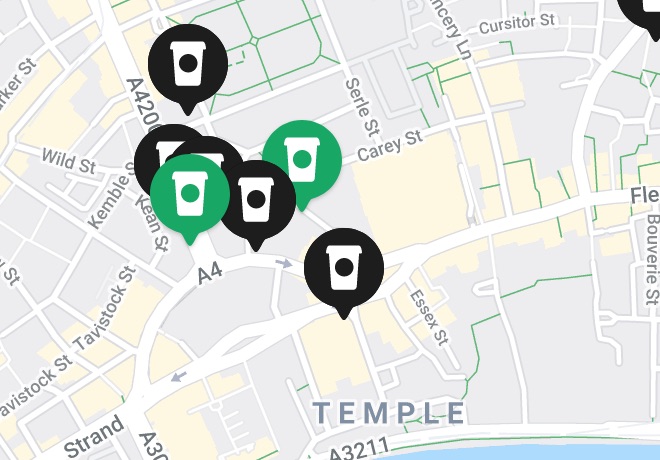
Image Markers
Stores are displayed on the map as images. They are useful to render detailed markers (branding, logos, etc.) after a specific specific zoom level (breakpoint attribute).
You can specify custom icon markers for the default view (icon), for when a store is selected (selectedIcon), or when a store is displayed after a search (numberedIcon).
const markersConfig = {
"woosmapview": {
"breakPoint": 10,
"style": {
"default": {
"icon": {
"url": "https://images.woosmap.com/mapin/default.svg"
},
"selectedIcon": {
"url": "https://images.woosmap.com/mapin/selected.svg"
}
},
"rules": [
{
"type": "drive",
"icon": {
"url": "https://images.woosmap.com/mapin/drive_default.svg"
},
"selectedIcon": {
"url": "https://images.woosmap.com/mapin/drive_selected.svg"
}
}
]
}
}
};
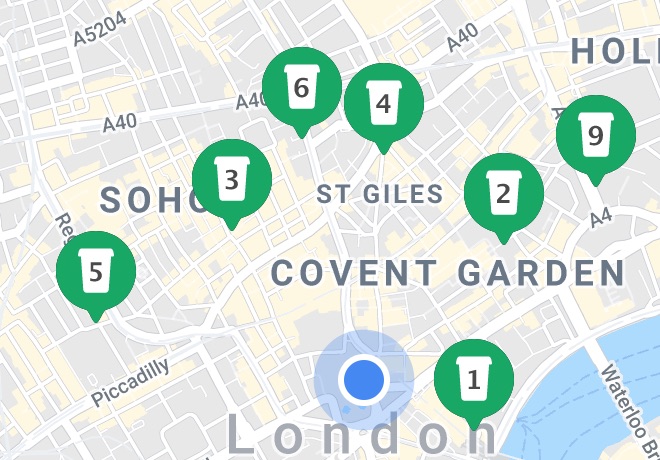
Numbered Image Markers
An alternative display option for Image Markers allows you to display the image of a number (from 1 to n) of the closest stores from the searched location. To do, just put markers images in a dedicated path with a number filename (e.g. “/1.svg”, “/2.svg”) and specify the numberedIcon url like url: "https://website.com/path-to-image/{number}.svg".
const markersConfig = {
"woosmapview": {
"breakPoint": 10,
"style": {
"default": {
"icon": {
"url": "https://images.woosmap.com/mapin/default.svg"
},
"selectedIcon": {
"url": "https://images.woosmap.com/mapin/selected.svg"
},
"numberedIcon": {
"url": "https://images.woosmap.com/mapin/{number}.svg"
},
},
}
}
};