Tiled View
Display a lot of makers on a map while still offering a good user experience.
A key task when designing our map technology stack was to be able to render a lot of location places while maintaining acceptable response times and keeping a smooth navigation. This is a big challenge as you have to manage all parts of the stack, from the geographic data storage to the client side rendering.
woosmap.map.StoresOverlay allows you to display on a map hundreds of
thousands locations whatever the browsing interface, mobile or not, while still offering a good user experience. To
address this issue, we have integrated a map “multi-scale” rendering technology based on the tiling method.
Tiling Method
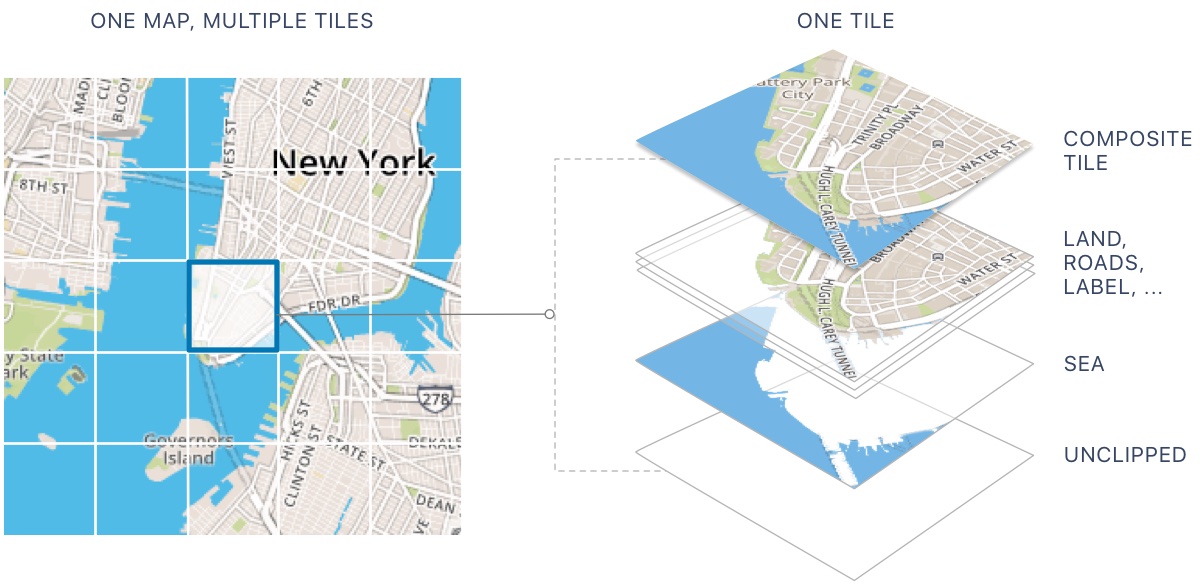
The tiling consists in cutting “large” geographic datasets in many rectangles which could then reassembled on demand on the client side. Nowadays, this method is used in many web-mapping applications, from Google Maps to Mapbox. Below is a basic schema of a raster tile - an image tile.

For this specific tile, the image is pre-built on the server so there is never any wait-time for the tile to be rendered , it is simply sent immediately to the client.
Tiled Maps
There is a need for tiling when the size of a vector or a raster layer is decreasing the performances of the navigation in the map: loading time too important and navigation not smooth. Basically, this technology allows faster navigation and a generally more positive experience when searching the information you want on a map. We could find a lot of arguments in favour of implementing tiles.
- Cache efficiently on the client: if you download tiles of Paris to view a map of La Defense your browser can make use of those same tiles from cache instead of downloading them again when showing neighbouring areas.
- Load progressively: the center of the map will load before the outer edges, letting you pan or zoom into a particular spot even if tiles at the edges of your map view haven’t finished loading.
- Simple to use: the coordinate scheme describing map tiles is simple, making it easy to implement integrating technologies on the server, web, desktop, and mobile devices.
Originally, when we talk about Tiled Maps, we refer primarily to images - rasterized tiles - pre-built on the server. In the past several years, a new data storage format called “vector tiles” has gained popularity.
Raster Tiles
Raster image is made of pixels, each of a different color, arranged to display an image. Raster tiles are simply image tiles representing the map data. Such tiles are being loaded in maps quite fast and that is because they are most of the time already rendered on servers.
Vector Tiles
Much like raster tiles, vector tiles are simply vector representations of geographic data whereby vector features are clipped to the boundary of each tile. The idea behind vector tiles is that it is more efficient to keep data styling separate from the data coordinates and attributes. The client can use a predefined set of styling rules to draw tiles of raw vector coordinates and attribute data sent by the server. This allows the restyling of data on the fly, which is another serious limitation of rasterized tiles.
Woosmap implementation
Multi-Scale Rendering
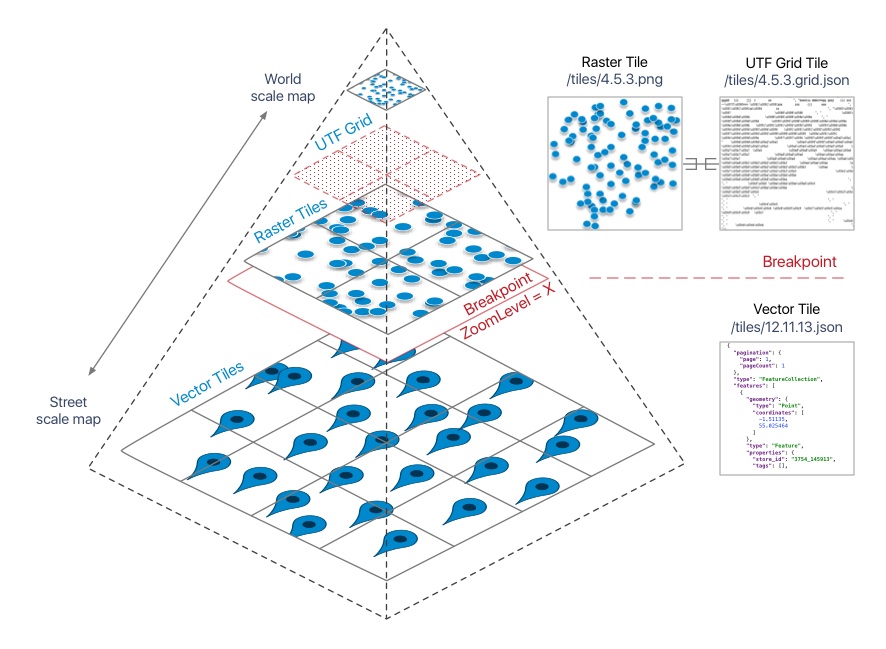
We’ve implemented a combination of raster tiles for the top level scales, and vector tiles at the bottom level scales. This way, we benefit from having a fast web map at every scale while preserving a smooth navigation and a clear rendering for higher client resolution.

To switch from one to the other, we define a zoom level breakpoint. As the tiled vector is rendered on the client, it’s quite easy to offer a good user experience but for the top level, the raster rendering, that is “une autre paire de manches”, as the French expression goes!
Interactivity
To offer a fast web mapping experience you should pay attention to the essential interactive aspect. On a typical map you can have thousands of features which all need to be usable on a variety of devices. The UTFGrid specification defines a way to transport interactive data to a map interface, like a tooltip, so that it loads progressively and performs well across legacy browsers and modern mobile devices.