How to customize displayed styles
Customize the style for our City & postal codes search Javascript Localities Widget
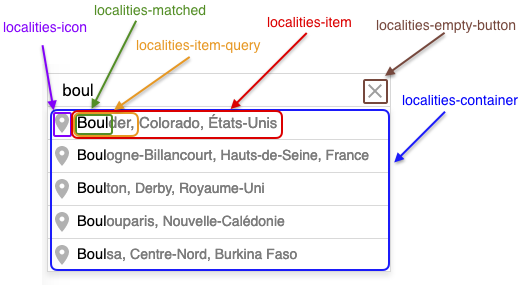
Main widget CSS classes
Use these classes to customize our widget and harmonize it with your UI

Keyboard-selected result line wil receive an additional localities-item-selected class
Default Localities Widget styles
Below are listed the widget main default styles. Override them to customize your widget display.
.localities-container {
color: #FFF;
box-shadow: 0 4px 5px rgba(0,0,0,0.1)
}
.localities-item {
color: #7B7B7B;
}
.localities-item-query {
color: #7B7B7B;
}
.localities-icon {
background-color: #b2b2b2;
}
.localities-matched {
color: #000;
}
.localities-input {
color: #000;
border-radius: 0;
}
/* result line when selected or hovered */
.localities-item-selected,
.localities-item:hover {
background-color: #edf4f9;
}
/* result icon when selected or hovered */
.localities-item-selected .localities-icon,
.localities-item:hover .localities-icon {
background-color: #5586ff;
}
Was this article helpful?
Have more questions? Submit a request
