Build a store locator using Woosmap Map JS API
This guide provides best practices for building a store locator using the Woosmap Map JS API. It features examples for showcasing your assets on a map, finding locations, and giving directions to your users.
Overview
Stores Locators are a common feature in many websites, enabling users to find business locations on a map. They offer a convenient and efficient way to identify the right store for specific needs, acting as a powerful tool for businesses to drive foot traffic to their physical locations.
Based on your specific requirements and available timeframe, you can integrate the Store Locator Widget directly or develop a custom app using the Map JS API as described in this guide.
To give your users the best experience, it is recommended to leverage multiple features from Woosmap platform. This commonly includes:
- Map: An interactive map to display the locations of your assets.
- Search: A search bar to help users find locations quickly using either the name of the store or the address from which they want to search.
- List: A sidebar to display the list of locations found and attached attributes such as opening hours, phone number, and more. Moreover, this list can be sorted by proximity to the search location, leveraging a distance matrix calculation.
- Filter: A filter to help users find the locations that match their criteria.
- Geolocation: Automatic geolocation to promptly suggest the nearest assets.
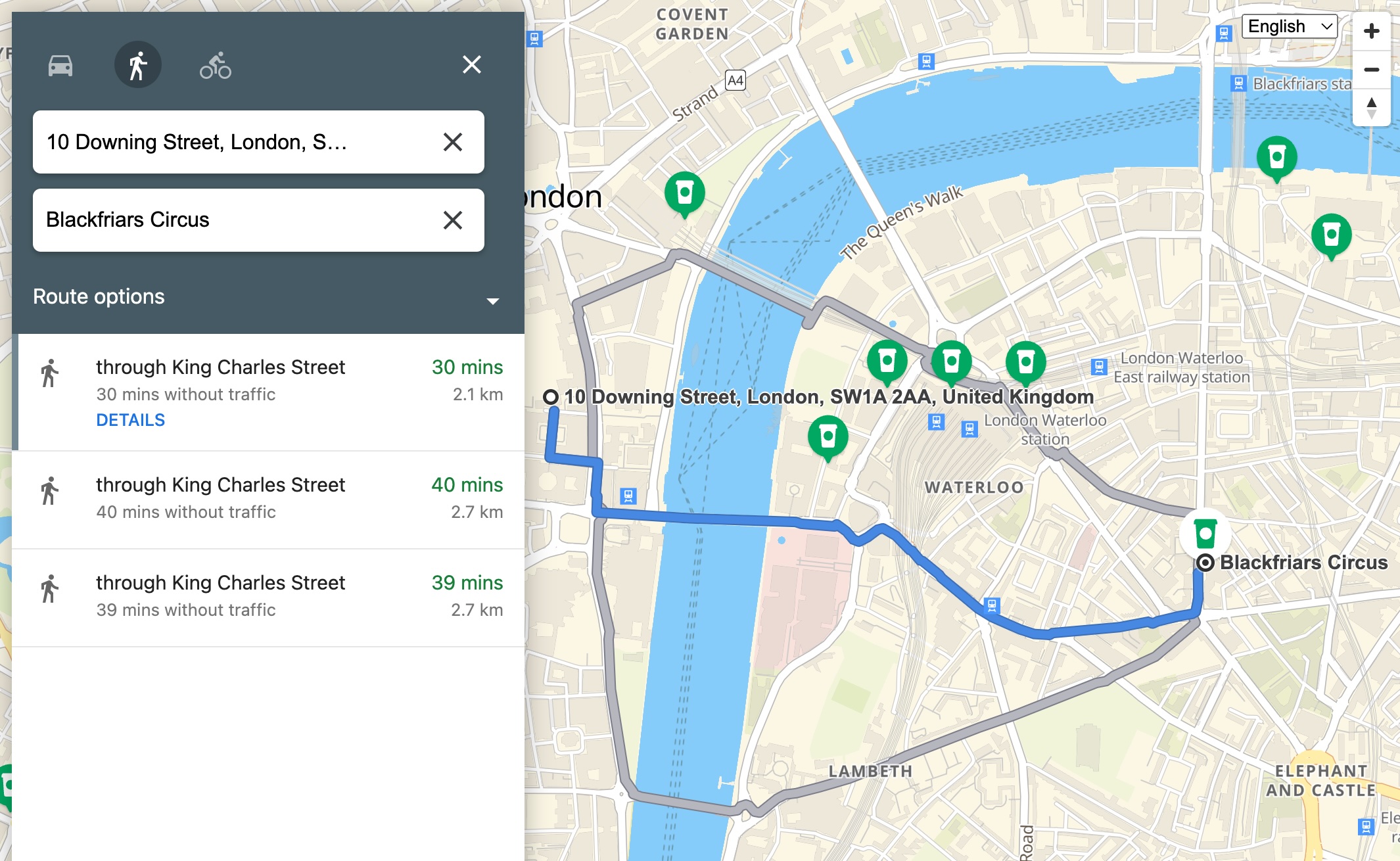
- Directions: Provides users with the best routes to their desired destinations, encouraging increased foot traffic to your physical locations.
Web and Mobile APIs
Woosmap Map can be implemented on web (JavaScript and TypeScript), Android, and iOS platforms, with each SDK offering
web services APIs for requesting Localities (autocomplete, geocoding) and Distance (distance matrix, route, traffic).
Sample app
Before diving through each part, you might want to check out the following sample app which implements almost all features mentioned here:

This demo, developed with TypeScript and without reliance on any frameworks or library dependencies, features a map, a search bar, a list of locations, and filters to assist users in finding locations that match their criteria. Additionally, the app offers detailed routing directions to the chosen location, complete with a roadbook and the flexibility to choose from various modes of transportation, such as walking, driving or bicycling.
Feel free to clone the repository and use it as a starting point for your own project:
Showing your assets on a map
For this step, you will need to have previously uploaded your assets to your Woosmap project either through
the Woosmap Console or
the Woosmap Data API.
Once your assets are uploaded, you can use the Woosmap Map JS API to display them on a map.
The woosmap.map.StoresOverlay is used to display the
locations of your assets on the map. To enhance the performance and user experience, this class
integrates with the Tiled View, ensuring efficient and smooth map interactions.
const style = {
breakPoint: 14,
rules: [],
default: {
color: "#008a2f",
size: 8,
minSize: 1,
icon: {url: "https://images.woosmap.com/icons/pin-blue.png"},
selectedIcon: {url: "https://images.woosmap.com/icons/pin-green.png"},
},
};
const storesOverlay = new woosmap.map.StoresOverlay(style);
storesOverlay.setMap(map);
Here is an example of how to display your assets on a map using the StoresOverlay class.
Searching for locations and nearby assets
Often, users will want to search for an asset that are nearby a specific location.
You can choose to implement an off-the-shelf search bar such as
the MultiSearch Widget
and Localities Widget or
use the woosmap.map.LocalitiesService class that
provides
methods for requesting the Localities API (autocompletion and geocoding).
const geocodeRequest = {
address: "10 downing street, london"
};
const localitiesService = new woosmap.map.LocalitiesService();
localitiesService
.autocomplete(geocodeRequest)
.then((response) => {
handleSearchFromLocation(response.results[0].geometry.location)
})
Once you get the location from the user, request your assets nearby using the
StoresService class.
const storesService = new woosmap.map.StoresService();
function handleSearchFromLocation(latlng) {
const searchRequest = {
storesByPage: 15,
latLng: latlng,
};
storesService
.search(searchRequest)
.then((stores) => handleSearchResults(stores))
.catch(handleError);
}
Here is an example of how to use the LocalitiesService and StoresService classes to search for locations and nearby
assets.
Ordering your assets by distance
Distance Matrix API is a powerful tool to calculate the distance and travel time between your assets and the user’s
location.
The woosmap.map.DistanceService class
provides methods for requesting the Distance Matrix API.
Checkout the following guide to learn more about the Distance Matrix API and how to use it to order your assets by distance:
Filtering your assets
You can provide a filter to help users find the locations that match their criteria.
The StoresOverlay.setQuery(queryString) method allows to filter the assets displayed on the map.
Your query should follow the Search API guidelines.
Providing distance and directions
The woosmap.map.DirectionsService allows you to request directions from one location to
another. This class provides methods for requesting the Directions API for various modes of transportation.
Explore the dedicated section below to understand how to request and display directions on your map: